Universitätsbibliothek Freiburg
Website mit TYPO3
Auf den ersten Blick sieht der Benutzer der UB-Website nicht, dass hinter diesem Projekt jede Menge Strategie, Code und Extension-Entwicklung steckt. Komplexität einfach dargestellt. So, wie es sein soll. TYPO3 dient als Basis und wurde durch nützliche Eigenentwicklungen aufgewertet. Zudem läuft es seit Jahren extrem stabil bei überschaubaren Wartungskosten. Eines unserer bisher größten Projekte. Und wir begleiten es bis heute.


Das Projekt und dessen
Zahlen, Daten, Fakten
- Launch:
- Februar 2016
- Kunde:
- Universitätsbibliothek Freiburg
- Agentur:
- Know Idea
- Design:
- Know Idea
- Technologien:
- PHP, JavaScript
- Frameworks:
- TYPO3
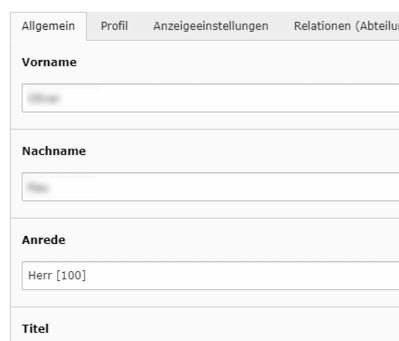
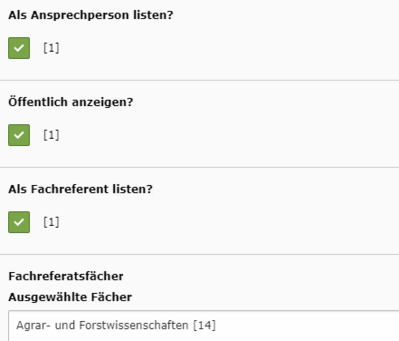
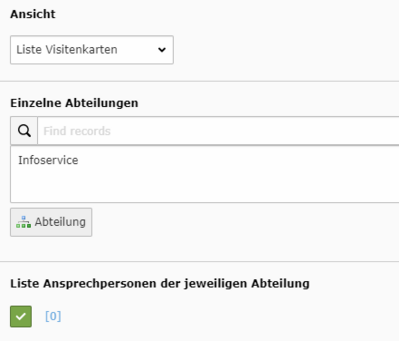
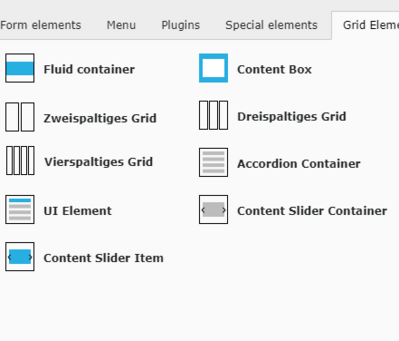
Die redaktionellen Möglichkeiten:
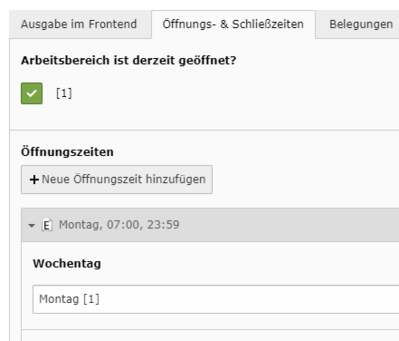
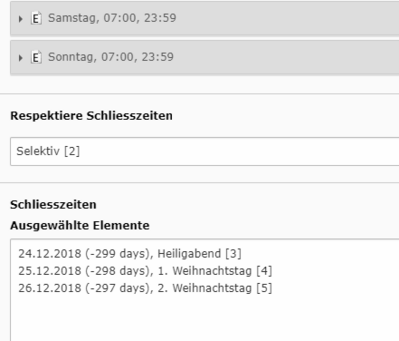
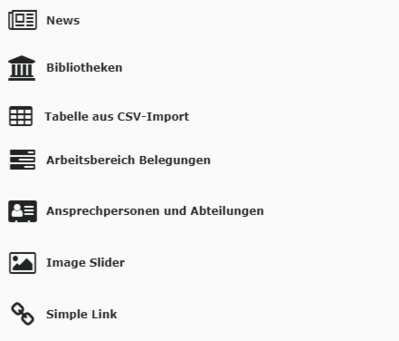
Das Backend
Für eine möglichst einfache Inhaltspflege wurden neue Inhaltselemente entwickelt. Neu entwickelte Extensions sorgen für eine Datenzentralisierung und vermeiden Mehrfachpflege von Informationen wie z.B. Ansprechpersonen oder Bibliotheken. Inhaltliche Flexibilität, redaktionell einfach bedienbar.
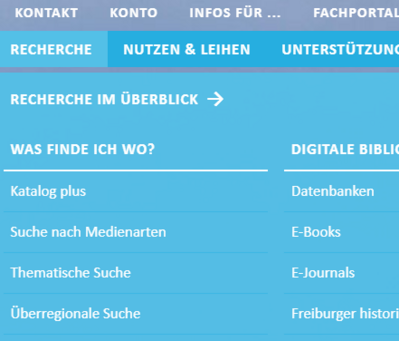
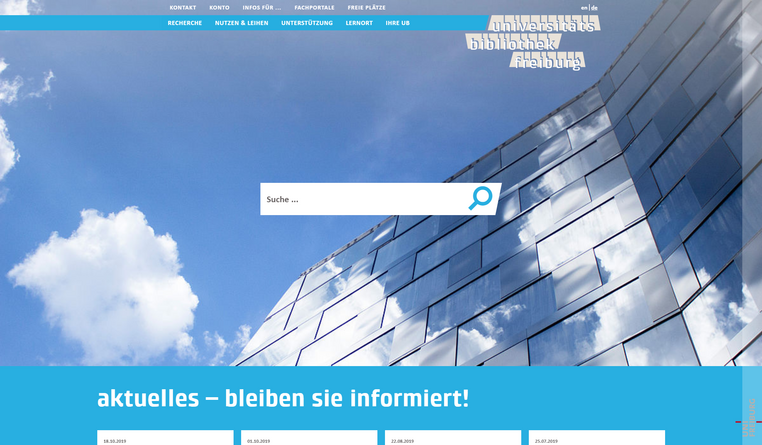
Was beim Benutzer ankommt:
Das Frontend
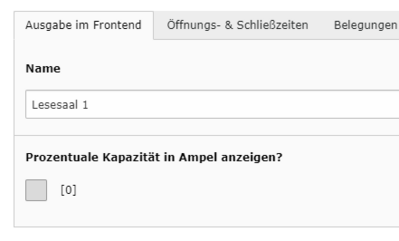
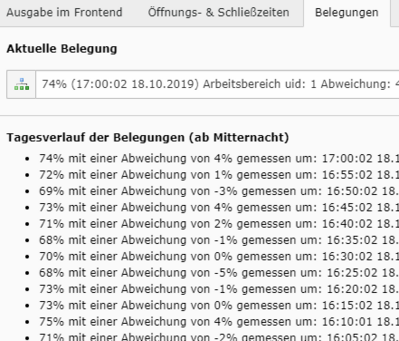
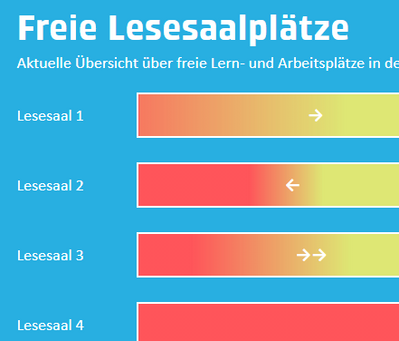
Know Idea hat bei der Gestaltung der Website die Architektur des neuen Gebäudes einfließen lassen. So spiegeln sich vor allem die Schrägen des Gebäudes im Frontend wieder. Der enorme Umfang an Inhalt wird durch eine gut durchdachte Navigation gut strukturiert und sorgt bei den verschiedenen Zielgruppen für schnelle Wege. Die Extension "Freie Plätze" zeigt die derzeitige und prognostizierte Auslastung der Lesesaalpätze an. So können Lernwillige schnell überprüfen, ob sich der Weg lohnt oder die Auslastung zu hoch ist.
Ein Blick unter die Haube:
Die Technik
Technisch steckt hier einiges drin. Um den Anforderungen größerer Redaktionsteams und einer breit gefecherten Zielgruppe gerecht zu werden, wurden einige TYPO3-Extensions entwickelt. Erwähnenswert ist die "Belegungsampel", welche über eine Schnittstelle die aktuelle Auslastung ermittelt und im Frontend ausgibt. Zudem wurde eine solr-Suche integriert und in die UB-eigene Katalogsuche integriert. Um die große Datenmenge im Blick zu behalten, laufen diverse Scripts und Helper zur Überwachung und Automatisierung von Abläufen.